Sudah ikuti langkah-langkah membuat sitemap, tapi masih gagal simpan pages gadget di blogspot? Nah kebetulan banget ini, beberapa hari yang lalu di kelas Blogspedia Coach for Newbie, aku dan teman-teman mendapat tugas untuk membuat dan menampilkan page sitemap di blog masing-masing. Tapi ntah kenapa semuanya pada gagal simpan. Penyebabnya entahlah.
Membuat dan menampilkan pages gadget sebenarnya tergolong mudah sih ya. Hanya saja ada saat tertentu baik itu template bawaan blogspot sedang bertingkah alias error sehingga saat kita ingin menimpan editan page-nya malah tidak bisa.
Di postingan kali ini aku akan berbagi cara membuat dan menampilkan sitemap ya. Kebetulan saat sedang proses pengeditan sitemap ini yang error penyimpanannya. Oiya, sudah pada tahu dong ya, yang termasuk ke dalam pages gadget apa saja? Yepp, ada Home, About Me, Sitemap, Contact, dan lain-lain. Untuk penempatannya page ini biasanya ada dibagian atas (dibawah header) dan dibagian footer (bagian bawah template).
Jadi, buat kalian yang gagal simpan jangan khawatir. Ada cara lainnya kok untuk bisa tetap menampilkan sitemap setelah cara satu gagal.
Lebih tepatnya bukan gagal sih, mungkin blogspotnya lagi mode ngambek dan lelah jadi pada nggak bisa simpan, hehehe.
Oiya, untuk gagal simpan ini hanya terjadi pada bawaan template blogspot saja ya, tapi nggak menutup kemungkinan gagal simpan ini juga bisa saja terjadi pada blogger yang menggunakan template pihak ketiga.
8 tips apabila gagal simpan pages gadget di Blogspot
Jadi, untuk teman-teman yang tidak berhasil menyimpan dan menampilkan page sitemap / gadgetnya dengan cara pertama bisa mencobanya kembali dengan cara kedua ini, semoga berhasil ya.
Oiya, saran nih dari aku, selagi praktekin tutorialnya jangan ditutup ya. Kalau bisa dibarengi bukanya, yang satu halaman blogspot teman-teman, yang satu lagi halaman tutorialnya, biar nggak bingung.
1. Klik edit page yang gagal kita simpan/munculkan sebelumnya
2. Copy kode page yang terakhir atau kedua yang ada dibelakang tanda garis miring, seperti yang sudah aku kolom di gambar bawah ini ya. Setelah di copy boleh paste-kan dimana saja. Di notepad boleh, di word boleh, terserah teman-teman. Penyimpanan/paste kode ini tujuannya untuk mempermudah langkah selanjutnya saat proses simpan atau mau tampilkan page-nya nanti.
3. Copy juga link page yang ingin kita munculkan / yang tadinya ingin kita simpan tapi gagal (linknya kita klik di ikon mata ya). Disini aku tampilkan contoh gambar saat aku mau munculkan page sitemap blog aku yang lain ya.
Setelah linknya kita copy, jangan lupa disimpan juga sama dengan saat kita copy nomor kode page di langkah kedua tadi. Okey!
4. Kita akan masuk ke menu tema/theme blog. Nah disini kalian harus klik tanda panah yang ada tepat disamping "Customize/sesuaikan". Lalu pilih "Edit HTML". Perhatikan dua gambar berikut ya teman-teman!
5. Setelah klik "Edit HTML" akan muncul halaman dengan segala kode-kodean yang buat pusing. Nah kode-kode itu diabaikan saja ya. Kita butuh yang dibagian sub-menunya; klik "Jump to widget/lompat ke widget". Seperti tampilan gambar berikut;
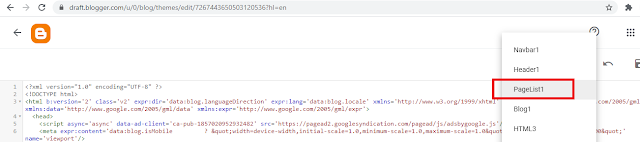
6. Kemudian pilih "Pagelist1"
Untuk pagelist1 ini ada beberapa template seperti yang menggunakan template pihak ketiga, letak pagelist1-nya ada dibagian footer ya. Jadi teman-teman harus perhatikan pagelist1 ini dengan teliti ya, jangan sampai salah klik. Ada juga beberapa template yang hanya pagelist saja tanpa ada angka satunya.
Berikut contoh letak pagelist1-nya di template fiksioner yang aku pakai untuk blog ini;
Kalau untuk template bawaan blogspot, pagelist1 ini biasanya ada dibawah header. Ingat ya hati-hati dan harus teliti.
7. Setelah klik "Pagelist1", temukan kode berikut. Biasanya sih ada dibaris ketiga dari atas.
8. Setelah menemukan kode diatas, silakan teman-teman ubah kode tersebut sesuai kebutuhan blognya teman-teman.
Berikut tampilan isi kodenya;
<b:widget-setting name='pageListJson'><![CDATA[{'home': {'href': 'http://pidasf.blogspot.com/', 'title': 'Home', 'position': 0}, '7364062350357933677': {'href': 'https://pidasf.blogspot.com/p/contact-me.html', 'title': 'Contact Me', 'position': 1}, '798717505428676917': {'href': 'https://pidasf.blogspot.com/p/sitemap.html', 'title': 'Sitemap', 'position': 2}}]]></b:widget-setting>
Keterangan Kode yang berwarna alias yang harus diganti sesuai keinginan para blogger;
- Nomor kode yang berwarna nila, diganti dengan kode page yang ada dilangkah kedua sebelumnya ya teman.
- Link yang berwarna hijau, diganti dengan link yang sudah dicopy saat dilangkah ketiga.
- Bagian "Tittle", diganti dengan judul page. Seperti; about me, sitemap, contact, dan lain-lain. Sesuai keinginan kita para blogger lah.
- Bagian "position", diisi sesuai urutan page blognya teman-teman. Biasanya untuk urutannya ini dimulai dengan position 1 ya yang diubah. Karena untuk Home memang sudah position-nya di 0 (dibaca; nol), jarangkan kita lihat urutan page Home ditengah-tengah ☺
Kalau sudah melakukan 8 langkah tips menyimpan page gadget diatas, jangan lupa pratinjau ya. Jika hasil pratinjaunya suah memuaskan dan sesuai keinginan teman-teman, jangan lupa klik save.
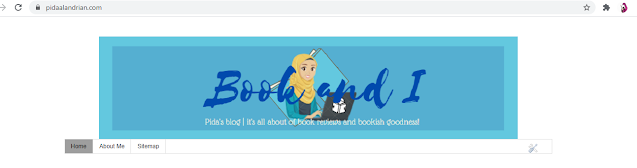
Dan taraaa.... Sitemap sudah muncul. Letak position sitemap punyaku ini ada diurutan kedua ya (position 2). Jadi sudah pahamkan, untuk arti dari kode-kode yang ada di langkah 8 ☺
Mudah bukan? Semoga artikel ini bisa membantu teman-teman yang gagal simpan pages gadget di blogspot ya.















Posting Komentar
Posting Komentar